素材:フォトストックサイト向け素材3(2021-02-03)
フォトストックサイト向けに作ったイラスト素材まとめ、その3。※メニューを32点追加しました(2021/08/18)
※CMYKにコピペしたら白飛びする場合の対処法を追記しました(2021/08/16)
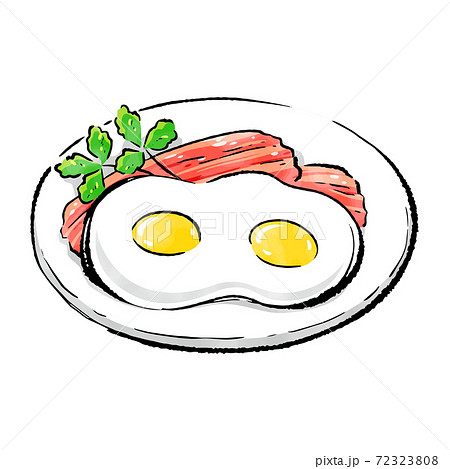
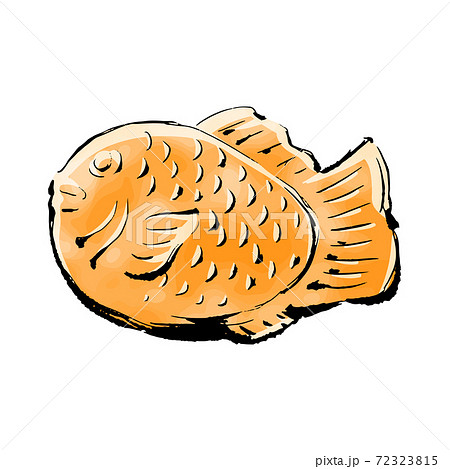
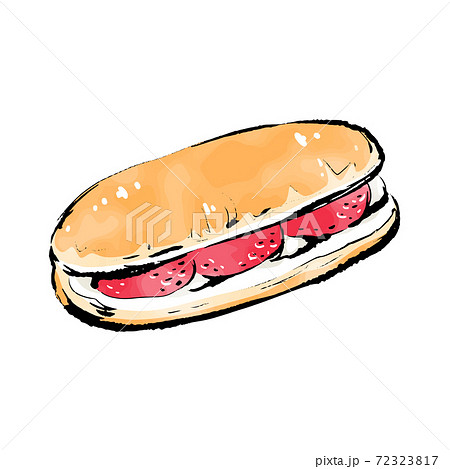
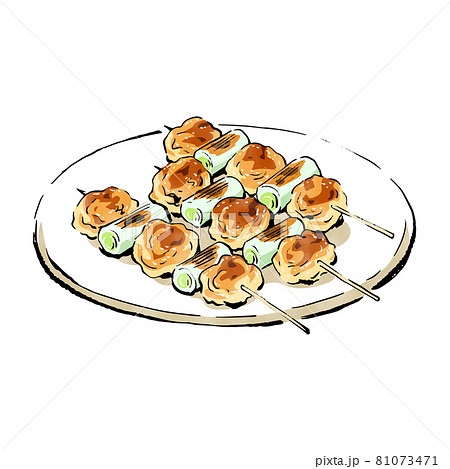
【手描きラフスケッチの食べ物シリーズ】
手書き感のある黒線にムラのある塗りで食べ物を描いてみました。ベクター素材です。
(初期の4点だけ描き方を手探りだったので色ムラが無いです。)
※下記のサイトでダウンロードできます
◆PIXTA
◆AdobeStock


































今回はクリスタで描いた線画をイラレに持っていって画像トレース&着彩という描き方をしました。
色ムラはフォトショで作れる雲模様をイラレで画像トレースし、スクリーンで乗せてマスクかけてます。
1点描くのに1時間もかからなそうな軽いタッチに見えますが、いざ描いてみたら全然そんなに早く仕上がらず・・・。特に着彩が大変でした。イラレだとバケツツールのようなもので色を流し込むという塗り方が出来ないので、ブラシで塗るかパスツールでちまちま塗りを作る必要があってとても面倒くさい! でもこの面倒な作業を頑張った甲斐あって色変更がしやすいです。ドーナツをイチゴ味にしたりとか簡単に出来ます。ベクターで線画・塗り・色ムラのオブジェクトが別れているので、色ムラ無しや線画だけの使用もできます。
今のところ、いちばんダウンロードされているのは鶏の唐揚げです。ダウンロードありがとうございます。
なお、お気に入りはアジの開きです。
【メニューを32点追加しました】(2021/08/18追記)
和食メニューを中心に32点の素材を追加しました。































【CMYKにコピペしたら白飛びする場合の対処法】(2021/08/16追記)
ベクターデータはRGBで作成しているため、CMYKにそのまま持ってくると白飛びして見えます。画像のような感じです。

原因はイラストにやわらかい質感を出すために乗せている描画モードがスクリーンのオブジェクトです。RGBだと彩度0のグレーを乗せるといい感じにスクリーンで淡く表現できるのに、CMYKでスクリーンをのせる時はK以外のインクの数値を増やしてやらないと意図した見た目にならないんですよね・・・。
対処するにはまず、もやもやしたオブジェクトを掘り当てて選択します。基本的に線画オブジェクトのすぐ下に配置しています。
描画モードが通常だと下の画像のように見えます。

描画モードはスクリーンのままでオブジェクトを選択しつつ、編集 >カラーを編集> プリセットで再配色 >単色 を選択して色変換します。

Sを100%、Bを0%にします。Hは何でもいいです。

こうするとグレーの扱いがKのみでなくCMYが入るようです!美味しそうなごはんに見えるはず・・・。
こんな画像の編集なんてやってられるか!!!って場合はRGBのファイルをラスター画像化してからCMYKに変換するのが手っ取り早いです。
あと見た目とは関係ない部分で気づいてしまったのですが、素材によってアクションで縮小したときにエラーが出ますね・・・。どうもベクターデータが複雑なのが原因らしいです。手動で変形する分には影響なさそうです。
ストックサイトのデータになにか大きな不具合が合った場合、ご一報いただけると幸いです。
前の記事へ / 記事一覧 / 次の記事へ
